Vou dedicar esse artigo para falar um pouco sobre uma biblioteca Blazor, que me chamou muito atenção, é o BlazorStrap.
BlazorStrap é uma biblioteca Blazor, distribuída através de um pacote nuget. Como o próprio nome sugere, o BlazorStrap é um conjunto de componentes do Bootstrap, portados para o Blazor.
Para instalar o BlazorStrap basta clicar com o botão direito na opção Dependencies do seu projeto na Solution Explorer, e clicar em Manage Nuget Packages.
Em seguida, como mostra a Figura 1, procure pelo pacote BlazorStrap e clique em Install.

Note que, assim como o próprio Blazor, o BlazorStrap também está em versão preview. E para que você possa encontra-lo no nuget, é preciso marcar a opção Include prerelease, destacada na Figura 1.
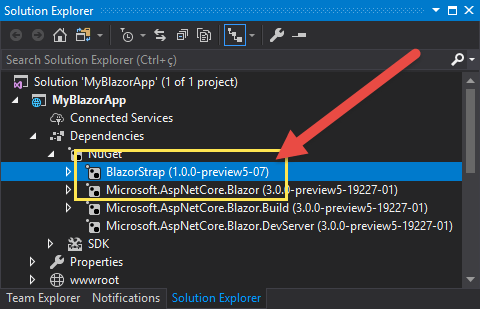
Após a instalação, como você pode ver na Figura 2, a DLL do BlazorStrap é referenciada no projeto.

O BlazorStrap é um projeto Open Source, com o código disponível no github, hospedado no seguinte repositório: https://github.com/chanan/BlazorStrap. E esse repositório é mantido pelo Chanan Braunstein.
Você pode explorar todas os componentes já disponíveis no BlazorStrap, através da página de documentação do projeto: https://chanan.github.io/BlazorStrap/.
Como você pode ver na Figura 3, a documentação é muito parecida com a do próprio Bootstrap, e incluí exemplos práticos de como você pode usar cada um dos componentes.

Alert
Não vamos conseguir ver todos os componentes do BlazorStrap nesse artigo, mas para testar o seu funcionamento, vamos brincar um pouco com o componente Alert.
Veja na Figura 4 um exemplo bem simples de como usar esse componente.

Como você pode ver, a primeira coisa a fazer para usar os componentes do BlazorStrap, é importar o namespace BlazorStrap no seu componente.
Se a sua ideia é usar o BlazorStrap em toda a sua aplicação, você pode adicionar esse using no arquivo _Imports.razor.
Observe que o componente leva o nome Alert e possuí um parâmetro chamado Color. Esse parâmetro recebe um enum, do próprio BlazorStrap.
Note que estamos criando três Alerts de cores diferentes para fazer o nosso teste. Execute o seu projeto e veja o resultado, como mostra a Figura 5.

Além de ser uma excelente opção para quem quer criar aplicações Blazor com Bootstrap, o BlazorStrap é uma prova de como o Blazor tem um potencial enorme de componentização.
Meus parabéns ao Chanan Braunstein pela iniciativa, e espero que esse projeto tenha muitas contribuições para se manter ativo e relevante nesse novo ecossistema que está surgindo com o Blazor.
Vou dedicar outros artigos nesse Blog, para explorar e testar outros componentes do BlazorStrap. Fique atento.
Grande Abraço é até o próximo!
Um comentário em “BlazorStrap”